Ten szablon korzysta z układu, który automatycznie dostosowuje się do różnych ekranów: komputerów stacjonarnych, tabletów czy telefonów komórkowych. Framework EF4 obejmuje również narzędzie, które pozwala dostosować układ szablonu dla różnych wymiarów ekranu. Poniżej prezentujemy pozycje modułów, w zależności od urządzenia na którym witryna jest wyświetlana.
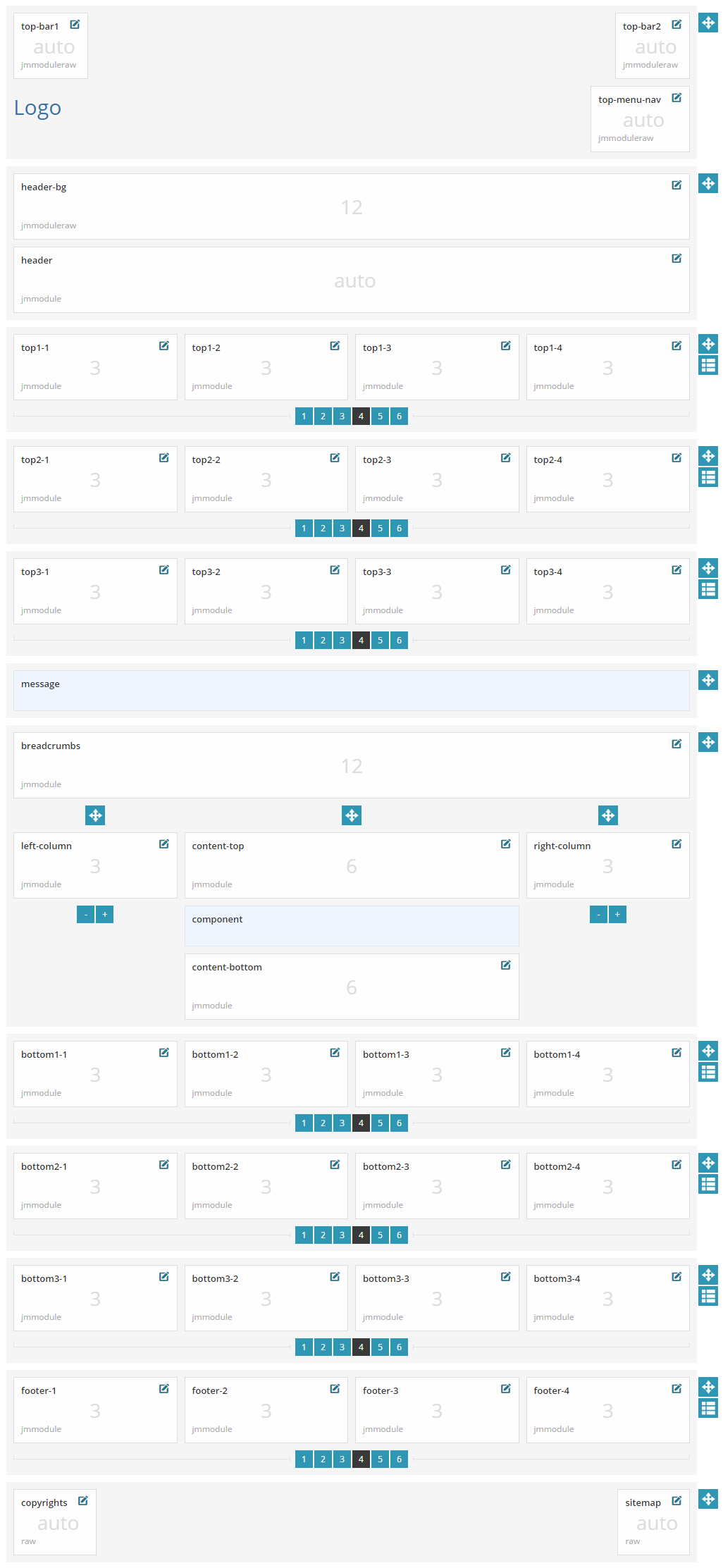
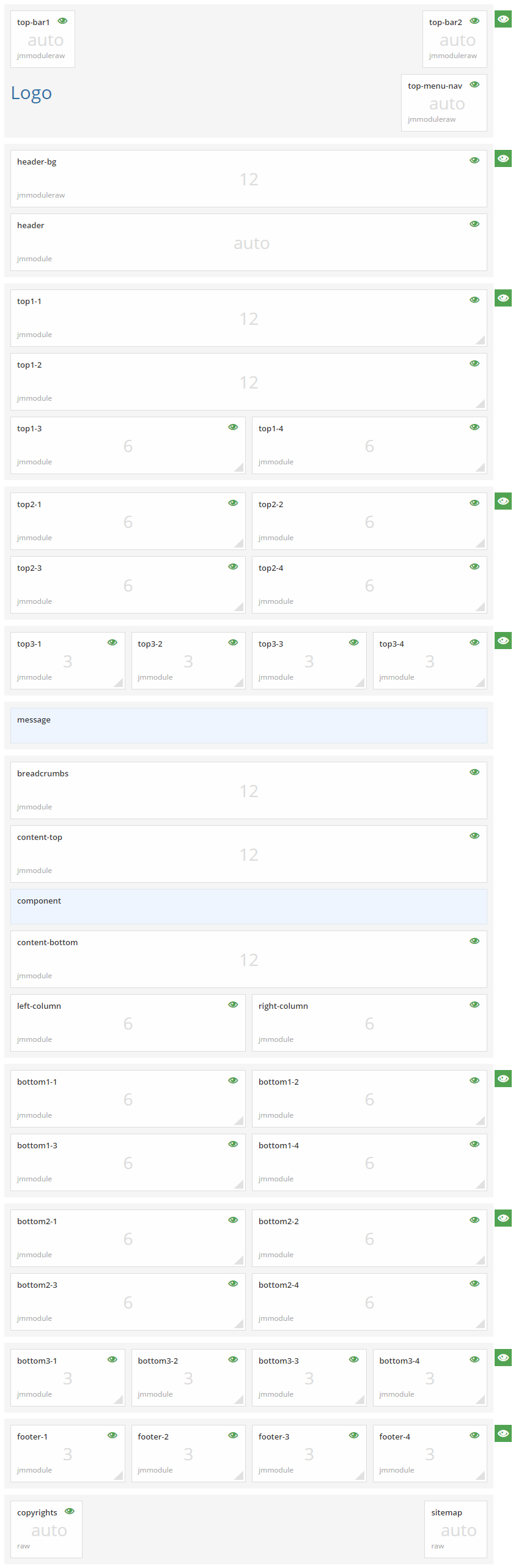
Pozycje modułów dla normalnego i dużego ekranu, zazwyczaj komputer / laptop rozdzielczość 980px i wyższa

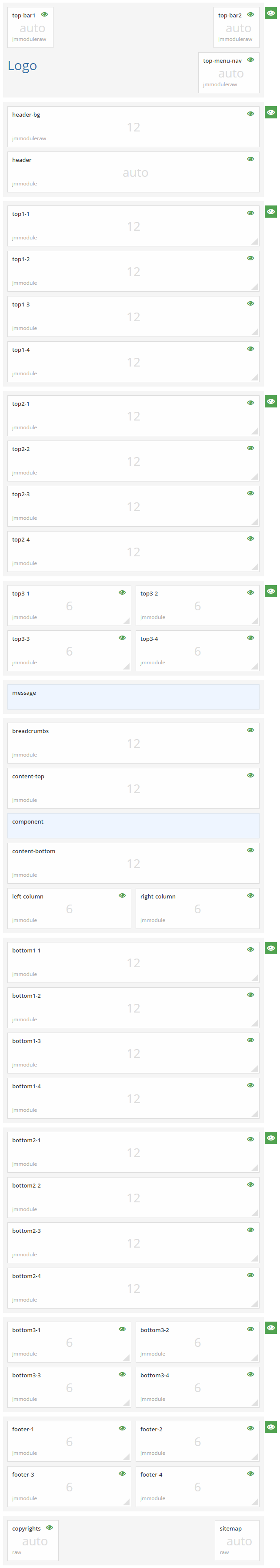
Pozycje modułów dla średnich ekranów, zazwyczaj tablet rozdzielczość 768px-979px

Pozycje modułów dla małych ekranów, zazwyczaj mały tablet lub telefon rozdzielczość (481px-767px)

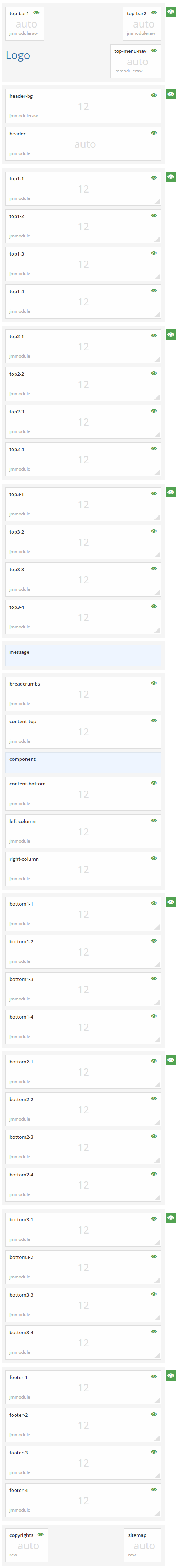
Pozycje modułów dla bardzo małych ekranów, zazwyczaj mniejsze telefony rozdzielczość 480px i mniejsza)